目次
はじめに
WordPress 6.1
WordPressの検索機能について
最初にWordPressの検索機能がどのような仕組みになっているか確認しましょう。
検索機能の仕組み
WordPressの検索機能は以下の2つのテンプレートから構成されています。
- searchform.php
- search.php
searchform.phpは検索内容を入力する検索フォームと検索を実行するための検索ボタンを表示するためのPHPコードが記載されています。
search.phpには入力された検索内容をもとに、対象の記事を検索結果として表示します。
検索機能の詳細
検索する際に入力するキーワードはスペースを入れることで複数ワードに対応しています。
複数検索キーワードが入力された際は、AND検索となっています。
検索機能の対象
WordPressの検索対象はデフォルトの状態だと投稿記事と固定ページのタイトルと本文から検索を行っています。
そのため、カテゴリやタグといったページは検索対象に入っていません。
検索機能をカスタマイズする
まずは、検索機能をカスタマイズするための基本的な方法についてまとめていきます。
検索フォームのテンプレートを作成する
デフォルトではキーワードを入力するテキストボックスしかないので、検索したい内容を入力できるエリアを用意する必要があります。
searchform.phpを準備し以下のようなコードを入力しましょう。
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>">
<input type="text" name="s" id="s" placeholder="検索キーワード"/>
<button type="submit">検索する</button>
</form>searchform.phpが準備できたら、FTPやVPSの管理画面からテーマディレクトリにアップロードしましょう。
親テーマ、子テーマが存在するテーマを利用している方は、子テーマのほうにアップロードしてください。
本ブログの場合はConoHAサーバーを使ってWordPressを構築しているので、管理画面からファイルアップロードすることができます。
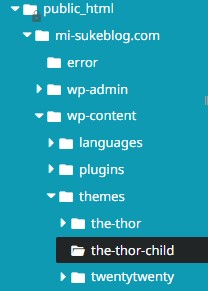
public_html > [blogドメイン] > wp-content > themes > [テーマディレクトリ] という構成になっていると思います。
the-thorというテーマを利用しているのでこちらの子テーマのthe-thor-childにsearchform.phpをアップロードします。
検索フォームの設置
先ほど作ったsearchform.phpのテンプレートは、get_search_form()という関数で好きな箇所に呼び出すことで表示することができます。
次のコードを、検索フォームを設置したいテンプレートに追加します。
<?php get_search_form(); ?>検索結果ページの作成
次に検索結果を表示するため 、search.php ページテンプレートを作成します。
search.phpを準備し以下のようなコードを入力しましょう。
<?php if (have_posts()): ?>
<?php
if (isset($_GET['s']) && empty($_GET['s'])) {
echo '検索キーワードが未入力です'; // 検索キーワードが未入力の場合のテキストを指定
} else {
echo '“'.$_GET['s'] .'”の検索結果:'.$wp_query->found_posts .'件'; // 検索キーワードと該当件数を表示
}
?>
<ul>
<?php while(have_posts()): the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php echo get_the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>
<?php else: ?>
検索キーワードにマッチする記事はありませんでした
<?php endif; ?>search.phpが準備できたら、searchform.phpと同様にFTPやVPSの管理画面からテーマディレクトリにアップロードしましょう。
これで検索結果に応じて該当する記事を表示することができるようになります。
検索機能に日付での検索機能を追加する
ここまでで検索ワードを入力しその結果を表示することができるようになりました。
次は、検索方法をカスタマイズして投稿日時で検索できるようにしてみます。
検索方法をカスタマイズするには、外観 > テーマファイルエディタ からfunction.phpに以下のcustom_search()を追加します。
投稿日時による検索を可能とする場合は以下のコードをfunction.phpに追加します。
//サイト内検索 日付で検索可能とする。
function custom_search($search, $wp_query) {
//検索テキストが空でも検索ページを表示
if ( isset($wp_query->query['s']) ) $wp_query->is_search = true;
//検索ページ以外終了
if (!$wp_query->is_search) return;
//日付で検索
if (!empty($_REQUEST['date_start']) && !empty($_REQUEST['date_end'])) {
$start_date = "'" .date('Y-m-d', strtotime($_REQUEST['date_start'])). "'";
$end_date = "'" .date('Y-m-d', strtotime($_REQUEST['date_end'])). "'";
$search .= "AND DATE(post_date) BETWEEN {$start_date} AND {$end_date}";
}else if(!empty($_REQUEST['date_start'])){
$start_date = "'" .date('Y-m-d', strtotime($_REQUEST['date_start'])). "'";
$search .= "AND DATE(post_date) >= {$start_date}";
}else if(!empty($_REQUEST['date_end'])){
$date_end = "'" .date('Y-m-d', strtotime($_REQUEST['date_end'])). "'";
$search .= "AND DATE(post_date) <= {$date_end}";
}
return $search;
}
add_filter('posts_search','custom_search', 10, 2);customer_search()の第一引数であるsearchはデータベースから記事を検索するための条件が保持されています。第二引数は検索された値が保持されています。
また、$_REQUESTでも検索されたリクエストパラメータの値を保持しています。
そのため、$_REQUEST[‘date_start’]と$_REQUEST[‘date_end’]のリクエストパラメータの値が存在する場合に、検索条件のsearch変数に抽出条件を追加している形となります。
function.phpを保存して以下のURLにアクセスすると、投稿日時を条件に加えた記事が一覧として検索結果に表示されます。
https://mi-sukeblog.com/?s=&date_start=20221030&date_end=20221105
まとめ
出版社:技術評論社
初期設定からサイトのデザイン、カスタマイズまでのひととおりをすばやく学ぶことができます。
ローカル環境で試せるので、レンタルサーバーと契約する必要もありません。
自分のパソコンで今すぐ試すことができます。出典:Amazon
出版社: インプレス; 第55.X対応版
パソコン&スマートフォン両方の表示に対応したWebサイトが完成します。WordPressの最新バージョンに対応した操作手順が
すべて画面付きで解説されているので、Webサイトをはじめて作る人でも安心です。HTML、CSS、PHPなどの専門知識がなくても、
本格的なWebサイトを作れます。出典:Amazon
出版社:技術評論社