目次
はじめに
Windows10
Visual Studio Code
Visual Studio Codeとは
Microsoftが提供している無償のコードエディターで多くのプログラミング言語に対応しており、シンタックスハイライトや拡張機能、一部のプログラミング言語ではインテリセンス(自動補完システム)やデバッグ機能、Git連携なども用意されており、ほとんどの開発はこれ一つで行うことができます。
ほぼすべての言語で動作し、任意の OS で実行される強力なコード エディターである Visual Studio Code…
Visual Studio Codeのインストール
VSCodeはWindowsだけでなく、MacやLinuxでも利用することができます。
ここ数年、Microsoftはオープンソフトに力を入れ始めています。Microsoftのプログラミング言語であるC#の土台となる.NET FrameworkのLinux版(Mono)が提供されたり、DBであるSQLServerもLinux版が提供されています。
この流れは、Linux界隈ではかなり衝撃があったようですね。
VSCodeもこの流れの一つで無償で提供されています。
インストーラーは以下のページからダウンロードできます。
Visual Studio Code is free and available on your favorite pl…
ダウンロードしたEXEファイルをダブルクリックで起動すれば起動してインストール可能です。
拡張機能について
VSCodeははじめは素のエディターですが、拡張機能としてプラグインを入れることにより必要な機能を追加することができます。
例えば、プログラミング言語ごとにシンタックスハイライトを行ったり、Linterと呼ばれるプログラム言語の構文チェックを行ってくれるものがあります。
それだけではなくて、エディター上からPowerShellを起動できたり、サーバーに対してSSH接続したりすることができます。
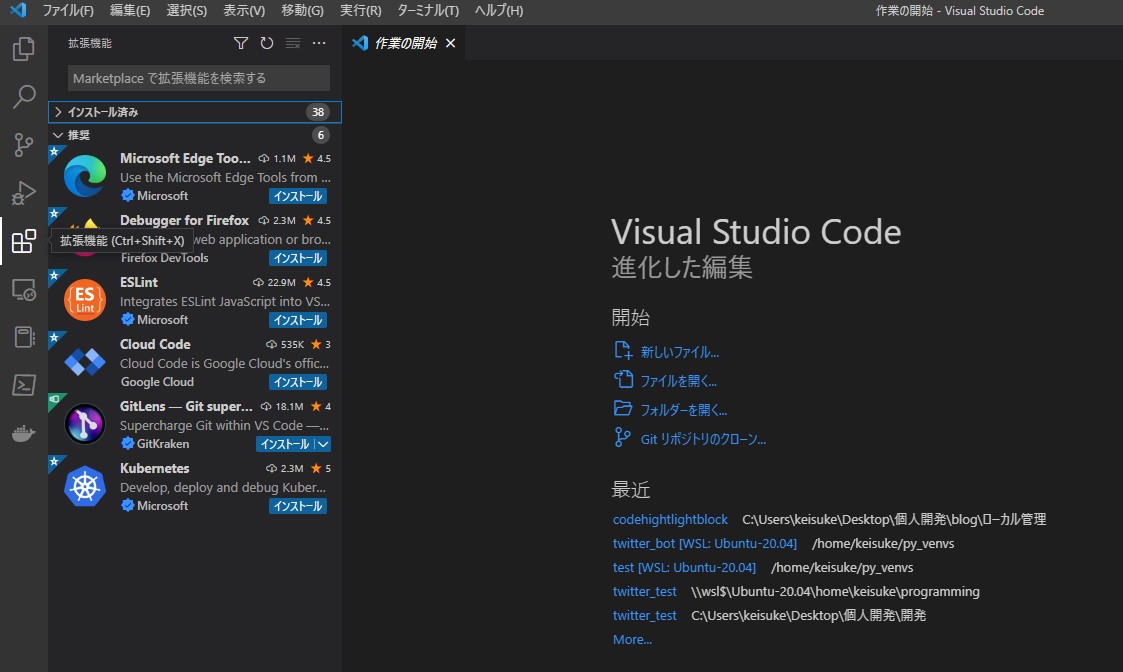
拡張機能は左メニューの上から5番目の項目をクリックすると検索することができます。
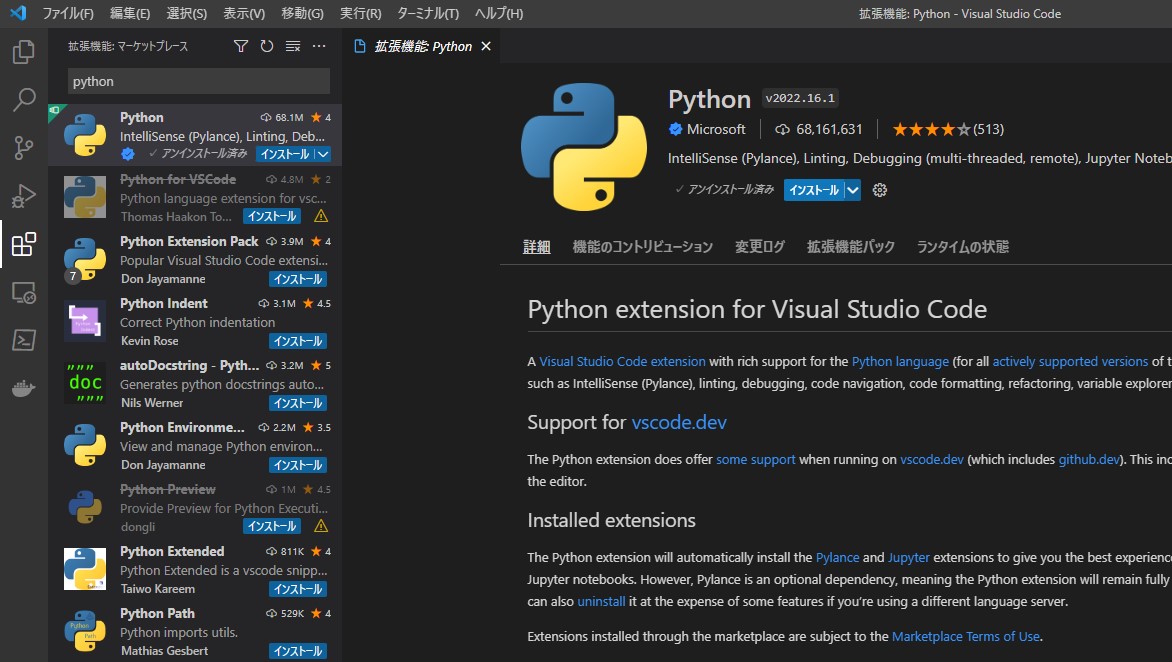
検索でpythonと入力すると以下の画像のようにpythonに関連する拡張機能が一覧表示されます。
例えば、一番上のPythonをインストールしてみます。インストールボタンをクリックするだけで導入することができます。
なお、これはインテリセンスでコードの入力支援をしてくれます。具体的にはコードを入力している途中で、何を入力しようとしているか推測して自動補完(オートコンプリート)してくれたり、後続要素の候補を表示して選択するだけで入力が完結するようになります。
ほとんどのプログラム言語で用意されているので、新しい言語に取り掛かる際はまず入れたほうが良いと思います。
おすすめの拡張機能
ここからは開発をすすめるうえで便利な拡張機能をご紹介します。
Japanese Language Pack for Visual Studio Code
インストールした直後では英語表記となっているので、こちらの拡張機能でメニューなどを日本語化することができます。
Trailing Spaces
スペースやtabが入力されていることを判別しやすくするための拡張機能です。画像のようにスペースには赤い枠が表示されます。
Material Icon Theme
ファイル名の先頭に表示されるアイコンを拡張子から判別してマテリアルなアイコンに置き換えてくれます。
単一の拡張子のみで構成されているプロジェクトはほぼまれなので、ぱっと見の視認力が上がるため導入はすすめです。
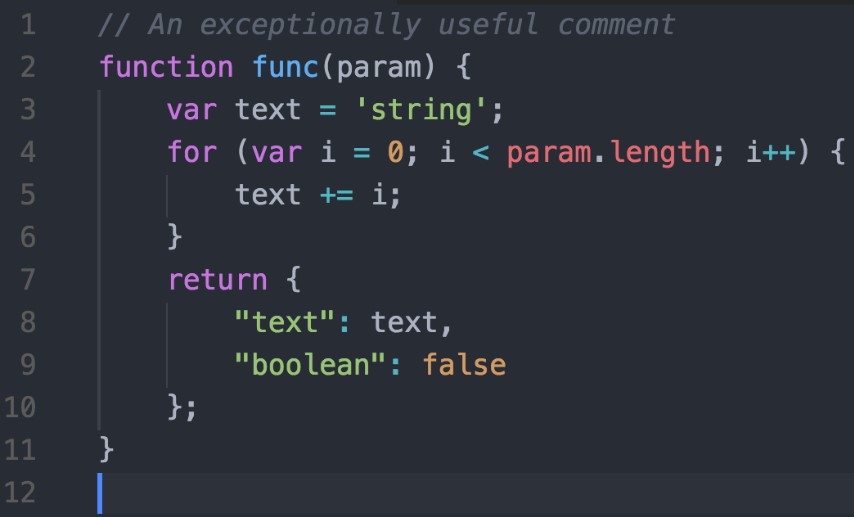
Atom One Dark Theme
こちらは完全に個人の好みになりますが、マテリアルデザインが好きな方にはおすすめです。
いろいろな見た目のテーマがあるので、それぞれ好みのテーマを探して入れてみてください。
Auto Rename Tag
HTMLを扱う方にお勧めの拡張機能です。HTMLの開始タグを修正すると自動で対応する終了タグも同時に修正してくれます。
そのため、終了タグを探す手間も省けますし、修正漏れも防ぐことができます。
Auto Close Tag
HTMLで開始タグを入力すると自動で終了タグを追加してくれます。こちらも終了タグの追加漏れが防げるのでHTMLを扱う人には必須ですね。
Highlight Matching Tag
HTMLタグをクリックすると対応する開始タグと終了タグをハイライトしてくれます。HTMLをやると時々遭遇するのですが、開始タグと終了タグが追加漏れなどをおこしてずれてしまいます。
そのせいでデザイン崩れが発生したりするので、その原因を調べる際にこの拡張機能が重宝します。
Live Preview
HTMLやCSS、JavaScriptでwebページを制作しているときの確認方法としては、コード修正⇒ファイル保存⇒ブラウザを更新という流れで確認します。
これをコード入力を行うたびにプレビューとしてリアルタイムでページを表示してくれるのがこちらの拡張機能です。
いちいちブラウザを開く必要がないのでストレスフリーに作業を進めることができます。
Prettier Formatter
開発をすすめているうちに入力したコードにスペースやタブが入り乱れてジグザグ、ばらばらな状態になってしまいます。
プログラミングではインデントといって処理のスコープ(影響範囲)をわかりやすくするためにタブを利用します。
この拡張機能では自動的にコードを整形することで開発者から見やすい形に自動的に直してくれます。
こちらは、拡張機能をインストールするだけでは利用できないので以下を設定します。
設定を開き、検索に「onsale」を入力する。検索結果からEditor:Format On Saveのチェックをオンにします。
次に、検索に「format」を入力します。検索結果からEditor:Default FrmatterのプルダウンからPrettierを選択します。
これで利用開始できます。
まとめ
出版社:インプレス
出典:Amazon
出版社:マイナビ出版
「Visual Studio Code」(VS Code)は、Microsoftが中心となってオープンソースで
開発されているクロスプラットフォーム(Windows/Linux/macOS)対応のコードエディタ―です。
VS Codeは、高速で起動・動作し、安定性に優れているというエディターの側面だけではなく、
コードの編集、インテリセンス(自動補完)、フォーマッッティング、静的チェック、デバック、
タスクランナー、ソースコード管理システムとの連携といった統合開発環境としての機能も持ち合わせています。
さらに、リモート開発や共同開発といった最先端の手法にも対応した機能を提供しています。 それだけではなく、
世界中の開発者が公開している豊富な拡張機能を手軽に取り込める仕組みとエコシステムも確立されています。出典:Amazon
出版社:リックテレコム